桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→『提供:桜大福日和』について
→桜大福日和 Q&A
→桜大福日和で公開・制作出来ない曲について
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*

cocoonの初期設定では記事本文にリンクテキストを記載すると、リンクテキストに下線が付きます。
リンクテキストが並ぶと見にくい気がしました。

↑を下線無しに変更します。

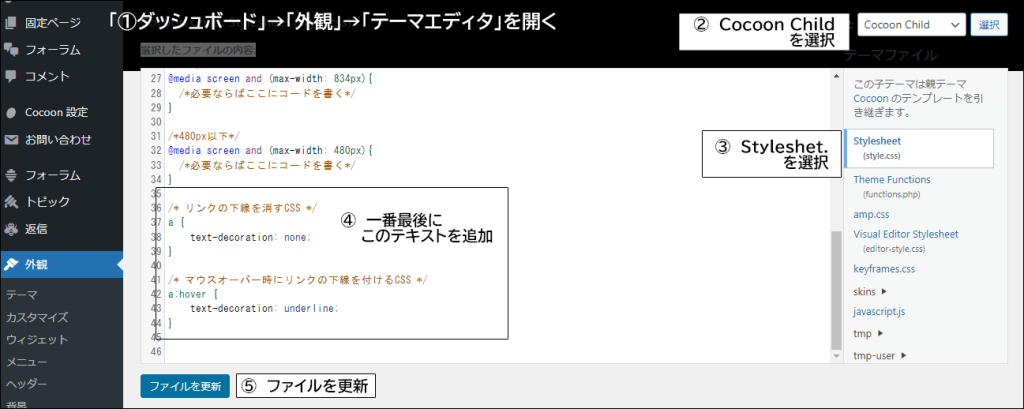
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを張り付ける
/* リンクの下線を消すCSS */
a {
text-decoration: none;
}
/* マウスオーバー時にリンクの下線を付けるCSS */
a:hover {
text-decoration: underline;
}
⑤「ファイルを更新」する。
以下のように下線がなくなります。






コメント