桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→『提供:桜大福日和』について
→桜大福日和 Q&A
→桜大福日和で公開・制作出来ない曲について
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*

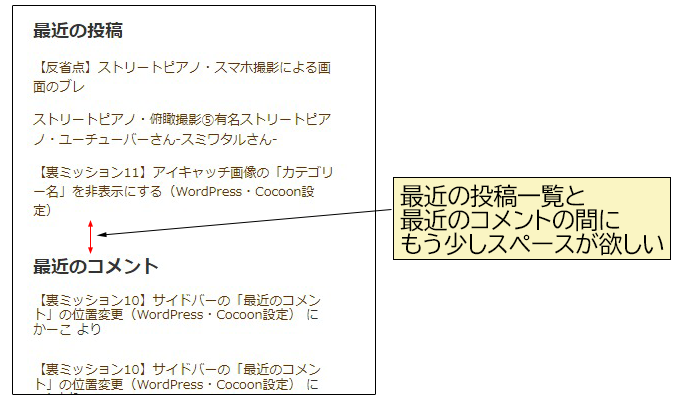
Cocoonの最初の設定のままでもいいのですが、個人的には「各項目」同士にもう少しスペースがあった方が見やすい気がします。

CSSを追加します。

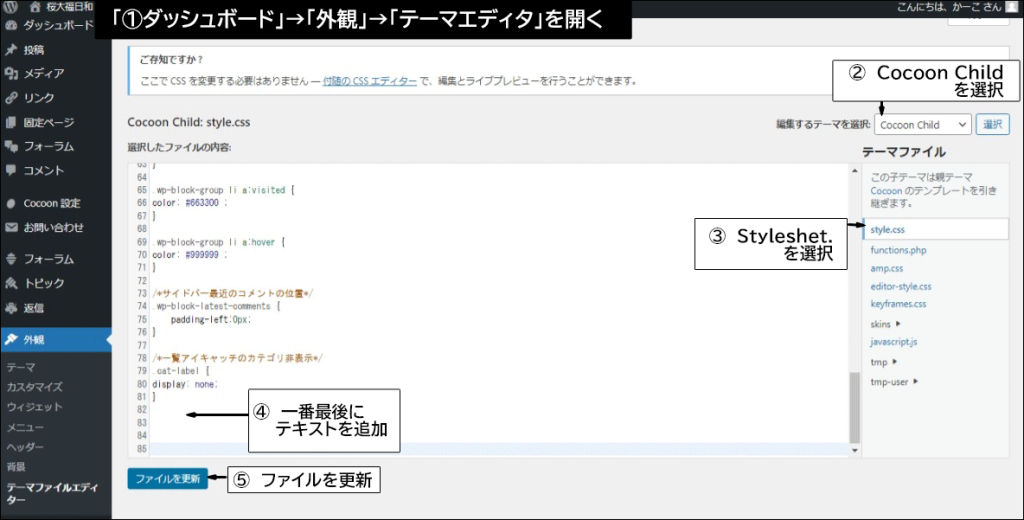
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける。
⑤「ファイルを更新」をクリックする。
/
/* サイドバーの各項目のスペース*/
.wp-block-group__inner-container{
padding-bottom:50px;
}
「padding-bottom:50px;」の「50」の数字は大きくすればもっとスペースが広がります。
小さくすれば、スペースは狭くなります。
好みまで調節してください。
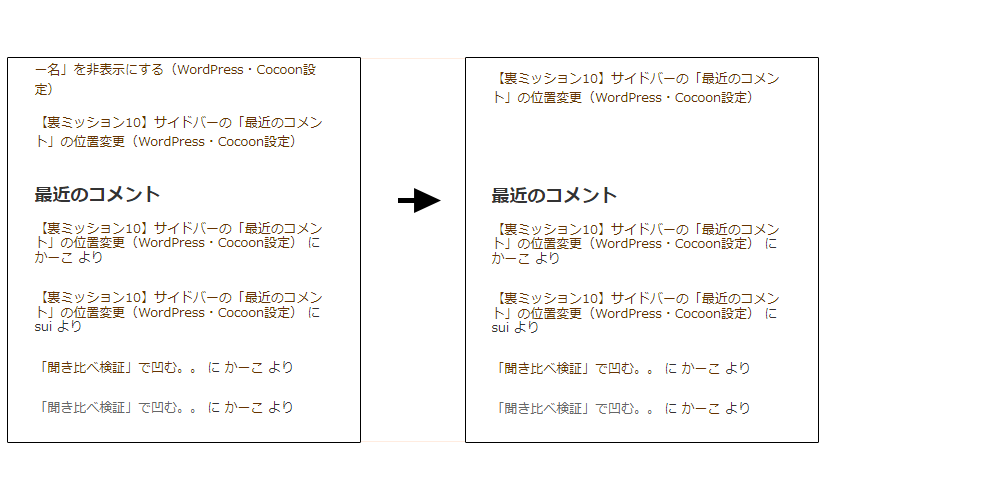
サイドバーの項目ごとにスペースが入り、見やすくなりました。




コメント