桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→『提供:桜大福日和』について
→桜大福日和 Q&A
→桜大福日和で公開・制作出来ない曲について
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*

Cocoonの初期の設定では、サイドバーも本文記事のテキストもサイズが同じです。
サイドバーのテキストサイズを本文記事より小さくしたいです。
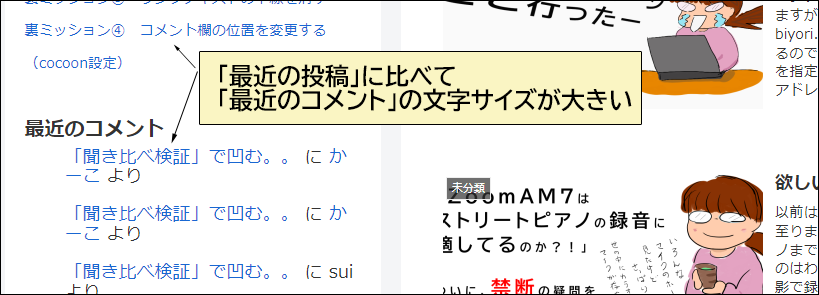
以前、チャレンジした時は「最近の投稿」「カテゴリー」のテキストサイズはそのままで、内容のテキストは小さくなったのですが、「最近のコメント」の内容のテキストのサイズを変更出来ず、アンバランスなままでした。

この、「「聞き比べ検証」で凹む。。にかーこより」のテキストサイズを小さくします。
裏ミッション⑤ リンクテキストの下線を消すと同じ方法で変更できます。
ただ、追加するテキストが変わります。

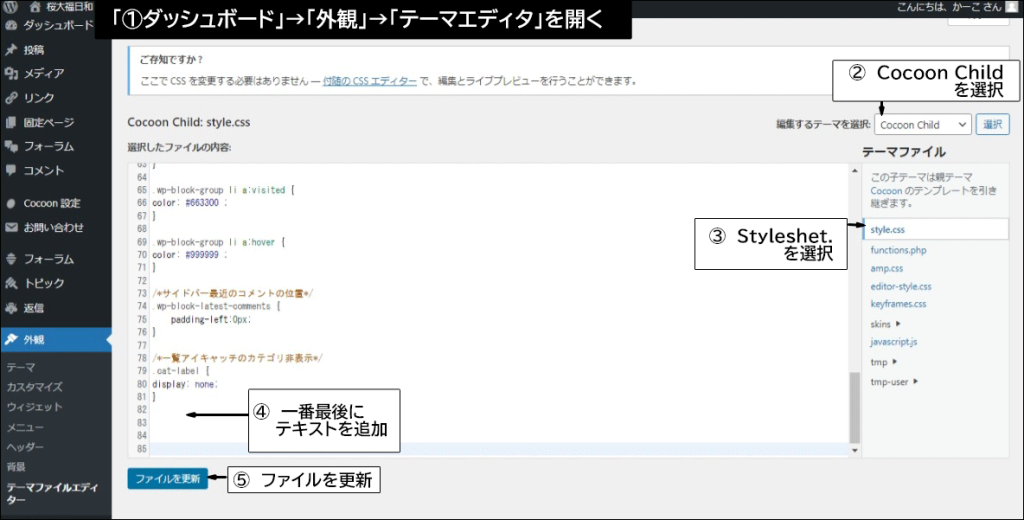
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける
/* サイドバーの文字 */
.wp-block-group{
font-size: 0.8em;
}
⑤「ファイルを更新」する。
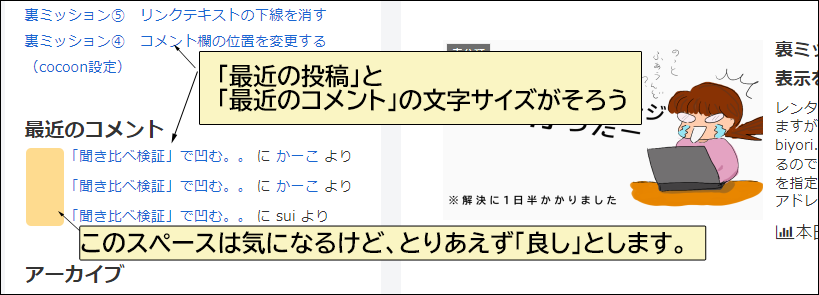
テキストサイズがそろいました。

まだ変なスペースが気になりますが、調整方法がわからないので、とりあえず、良しとします!
※解決しました!スペースの調整はこちら↓の記事へ
【裏ミッション10】サイドバーの「最近のコメント」の位置変更(WordPress・Cocoon設定)




コメント