桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→桜大福日和 Q&A
→桜大福日和で公開出来ない曲
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
相変わらず低空飛行なカスタマイズが続きます。

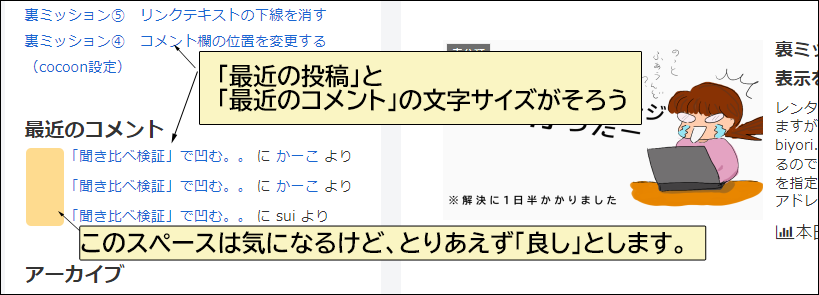
以前記事にしましたが、「最近のコメント」部分に変なスペースがあります。
参照記事↓
【裏ミッション7】wordpress、サイドバーのテキストサイズを変更する(Cocoon設定)

この「最近のコメント」の黄色で塗った変なスペースを無くします。
ミッション⑤ リンクテキストの下線を消すと同じ方法で変更できます。
ただ、追加するテキストが変わります。

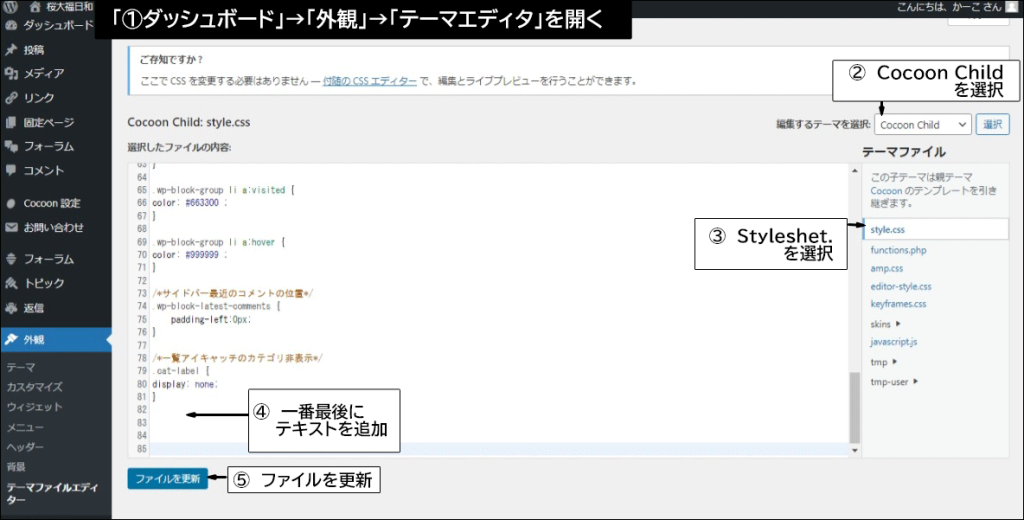
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける。
⑤「ファイルを更新」をクリックする。
/*サイドバー最近のコメントの位置*/
.wp-block-latest-comments {
padding-left:0px;
}
初期設定は「padding-left:40px;」です。
左からどれくらいスペースを空けたいかで、「padding-left:●px;」の●部分を調整してください。
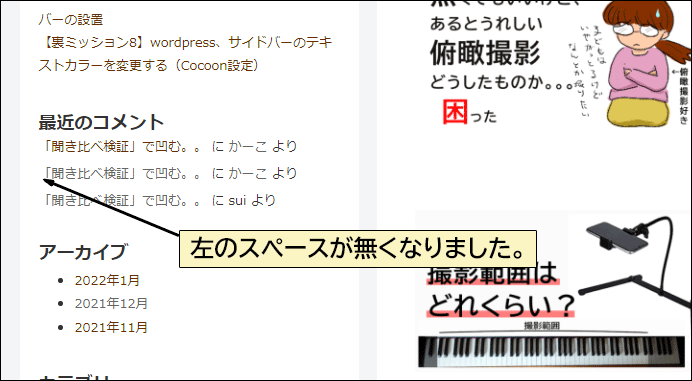
「padding-left:0px;」で指定すると最近の投稿と左位置がそろいます。

縦のラインがそろってスッキリしました。
(やっと出来た!)





コメント
うちのいわく、人が作ったもの改竄するより自分で書いたほうがやりやすい、らしい
コメントありがとう。
自分で書けたらかっこいいよなー!!
でも、致命的にセンスと能力ないからなぁ。。
WordPressとcocoon様に感謝して勉強中です。