桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→『提供:桜大福日和』について
→桜大福日和 Q&A
→桜大福日和で公開・制作出来ない曲について
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
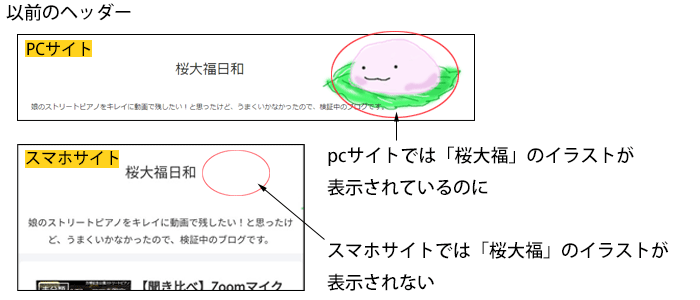
以前より悩んでいた、
「PCサイトで表示すると、ヘッダー部分に「桜大福」のイラストが表示されるのですが、スマホではテキストしか表示されない」
を解消しました。


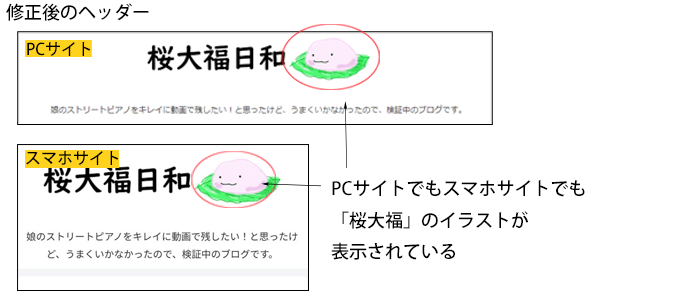
修正箇所
以前は「桜大福日和」はテキストで、「桜大福」の」イラストは背景表示だったのを
桜大福日和のテキストと桜大福のイラストを画像化し、「ヘッダーロゴ」として表示させました。
個人的にはブログ名はテキストのままにしたかったのですが、スマホサイトで桜大福のイラストを表示させる方法がわからず、この方法で落ち着きました。
設定箇所は全て「cocoon設定」→「ヘッダー」のタブ内です。
※テキストと画像のサイズは、今後微調整します。



コメント