桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→『提供:桜大福日和』について
→桜大福日和 Q&A
→桜大福日和で公開・制作出来ない曲について
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*
前回はサイドバーのテキストサイズを変更しました。
↓前回記事
裏ミッション⑦wordpress、サイドバーのテキストサイズを変更する(Cocoon設定)

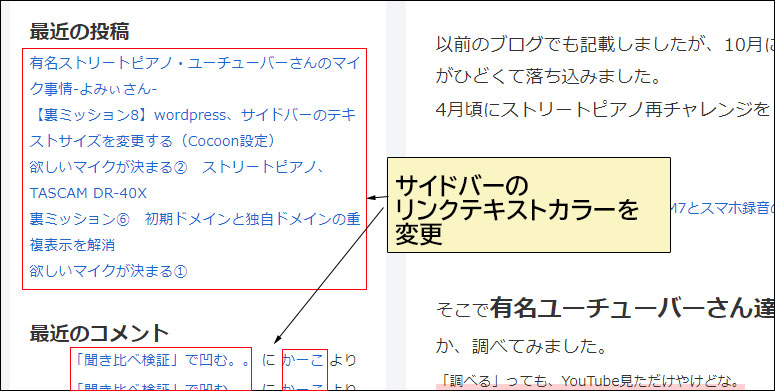
サイドバーのテキストは基本はリンクテキストばっかりなので、青いです。
その青いリンクテキストカラーを変更します。
サイドバーのリンクテキストのカラーを変更する

裏ミッション⑤ リンクテキストの下線を消すや 裏ミッション⑦wordpress、サイドバーのテキストサイズを変更する(Cocoon設定) と同じ方法で変更できます。
ただ、追加するテキストが変わります。
まずは変更したいカラーを決めます。
「HTML【 色見本 】~カラーチャート」と検索し、参照できるwebページより変更したいテキストカラーを選びます。
今回は濃い目のグレーに変更したいので「#808080」を選びました。

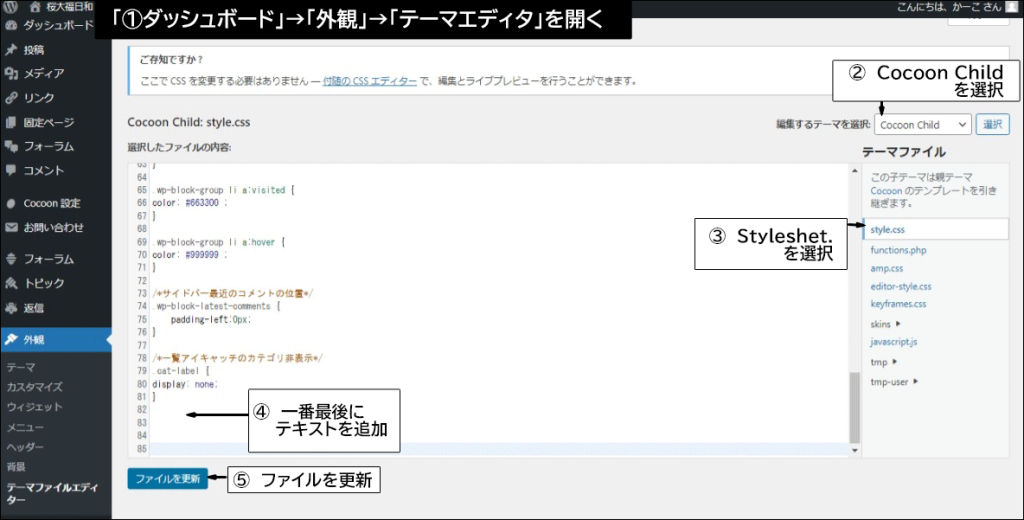
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける
#808080 の箇所は好きなカラーに変更してください。
/* サイドバーのリンクテキストカラー */
.wp-block-group ul a {
color: #808080;
}
/* サイドバーのリンクテキストカラー */
.wp-block-group li a {
color: #808080;
}
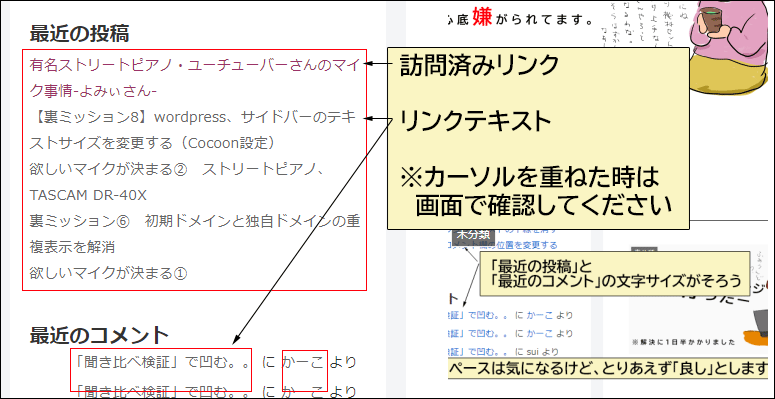
「wp-block-group ul 」は「最近の投稿」「アーカイブ」「カテゴリー」配下のリンクテキストのカラーを変更します。
「wp-block-group li 」は「最近のコメント」 配下のリンクテキストのカラーを変更します。

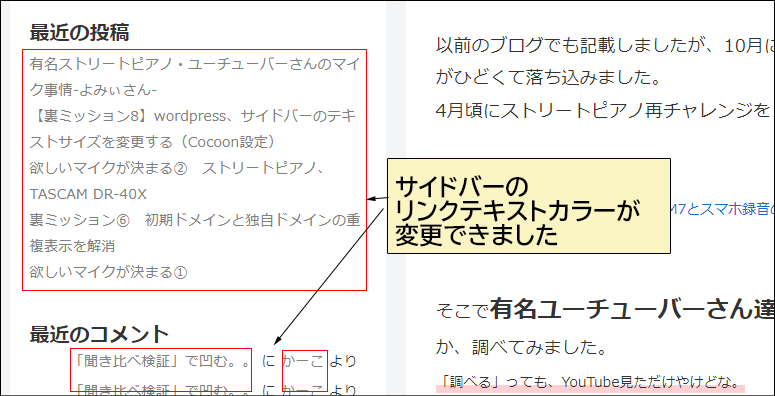
リンクのテキストカラーが変更できました。
ただし、カーソルを重ねた時、下線は出るけど、カラーは変わりません。
現在は「通常のリンク」のカラーを変更しました。
「訪問済みのリンク」と「カーソルを重ねた時」のカラーを変更したい方は下記を参照ください。
リンクテキストカラーを変更する(訪問済みリンク・マウスオーバー)
まずは変更したいカラーを決めます。
「HTML【 色見本 】~カラーチャート」と検索し、参照できるwebページより変更したいテキストカラーを選びます。
今は「リンクカラー」に「 #808080」を設定してますが、
「リンクテキスト」は「濃いグレー」。
「カーソルを重ねた時」は 「少し薄いグレー」、
「訪問済みリンク」は「濃赤紫」に変更します。
「リンクカラー」「#666666」
「訪問済みリンク」「#993366」
「カーソルを重ねた時」「#999999 」
で指定しなおします。
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける
#****** の箇所は好きなカラーに変更してください。
先ほど追加したテキストは消しても、そのままでもどちらでも構いません。
/* サイドバーのリンクテキストカラー */
.wp-block-group ul a {
color: # 666666 ;
}
.wp-block-group ul a:visited {
color: # 993366 ;
}
.wp-block-group ul a:hover {
color: # 999999 ;
}
「最近の投稿」「アーカイブ」「カテゴリー」配下の「リンクカラー」「訪問済みリンク」「カーソルを重ねた時」のカラーがそれぞれ変更されました。
続いて、「最近のコメント」も同様に指定します。
「.wp-block-group ul a 」を 「.wp-block-group li a 」に変更して、同様に同じカラーをそれぞれ指定します。
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける
#****** の箇所は好きなカラーに変更してください。
/* サイドバーのリンクテキストカラー */
.wp-block-group li a {
color: # 666666 ;
}
.wp-block-group li a:visited {
color: # 993366 ;
}
.wp-block-group li a:hover {
color: # 999999 ;
}
以上でサイドバーのリンクテキストカラーが変更されました。

なんとかリンクテキストカラーを変更出来たけど、よくわかっていないまま、手探りです。





コメント