桜大福日和で演奏動画公開しませんか?
→ストリートピアノのお誘い
→『提供:桜大福日和』について
→桜大福日和 Q&A
→桜大福日和で公開・制作出来ない曲について
→参加申し込み・お問い合わせ
てな表向きな「桜大福日和」ですが、
かーこの裏ミッション、
「誰でも簡単にサイトを作れる」というwordpressにチャレンジしてます。
テンプレートはわいひら様の「cocoon」を使わせていただいてます。
何をどうしたらいいかわからず、悩んでましたが、わいひら様の「cocoon」に出会い、少しずつ進みました。
※今でもよくわからないまま作成してます。。
*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*-*

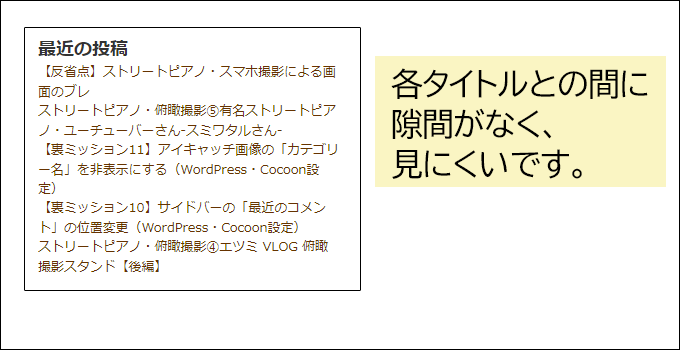
Cocoonの最初の設定だと、「最新の投稿」のタイトル同士の間に隙間がないので、どこまでが一つの記事のタイトルなのかわかりにくいです。
各タイトル事にスペースを取り、タイトルを見やすくします。

CSSを追加します。

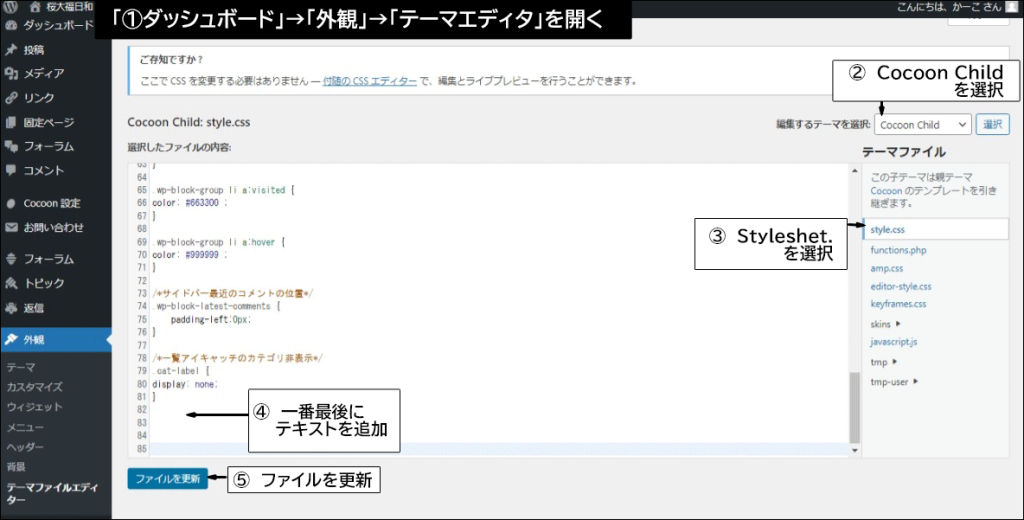
①「ダッシュボード」→「外観」→「テーマエディタ」を開く。
②「編集するテーマを選択」で「cocoon child」を選ぶ。
③「テーマファイル」は「Styleshet.(style.css)」を選択。
④以下のテキストを最終行に張り付ける。
⑤「ファイルを更新」をクリックする。
/* サイドバー、タイトル間のスペース*/
.widget-sidebar li {
padding-top:15px;
}
「padding-top:15px;」の「15」の数字は大きくすればもっとスペースが広がります。
小さくすれば、スペースは狭くなります。
好みのまで調節してください。
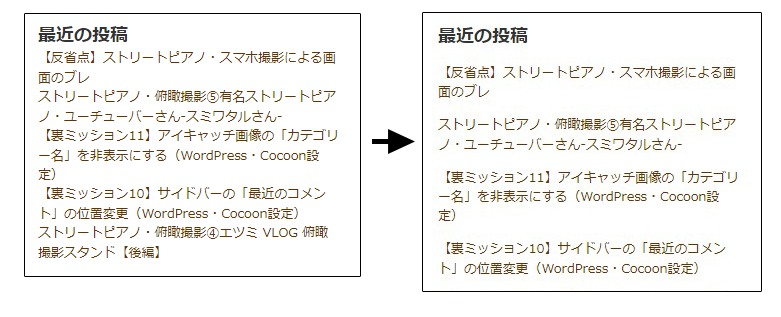
これで記事のタイトル間にスペースができ、見やすくなりました。




コメント